# 第八模块:前端开发-ES6
# 01 let和const命令
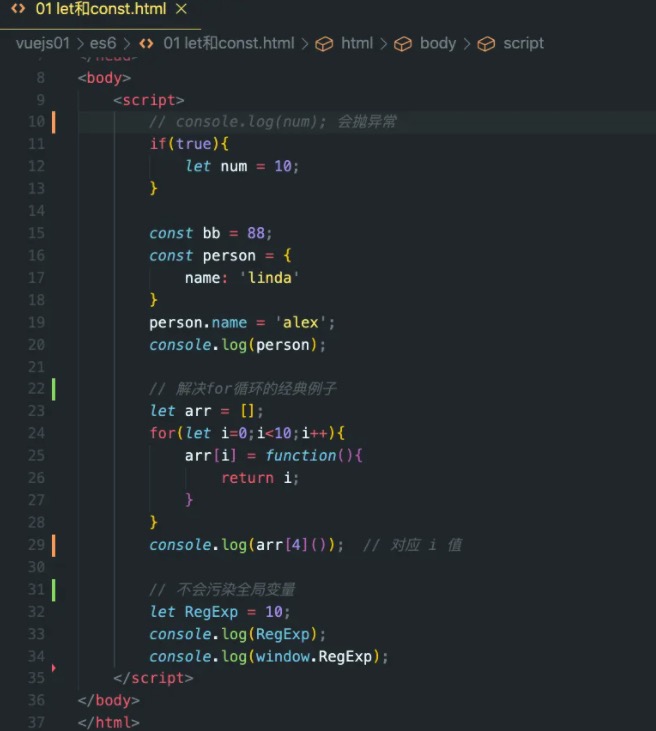
- let 声明变量,没有变量提升,也就是需要先声明再使用
- let 声明的是一个作用域块,也就是只能在一个范围内使用
- let 不能重复声明,也就是 let aaa = 100,只能一次
- const还需要const bbb = 100,一但声明不能需改,但对象的值可以修改

总结:默认情况下使用 const,而只有知道变量的值需要改变时才用 let
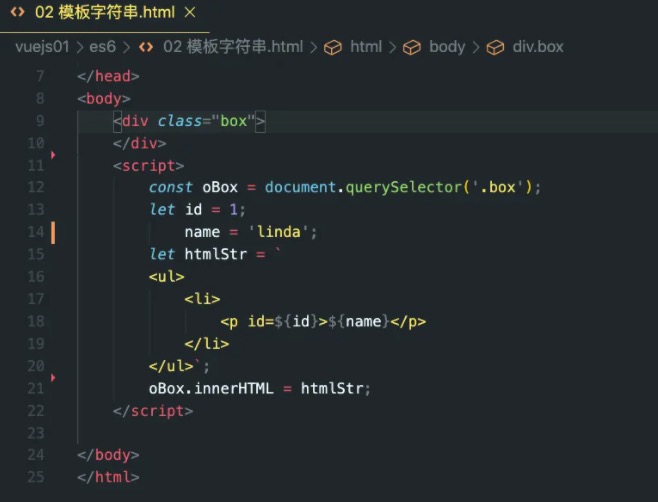
# 02 模板字符串
使用反引号 ``, 插入变量时使用 ${variable}

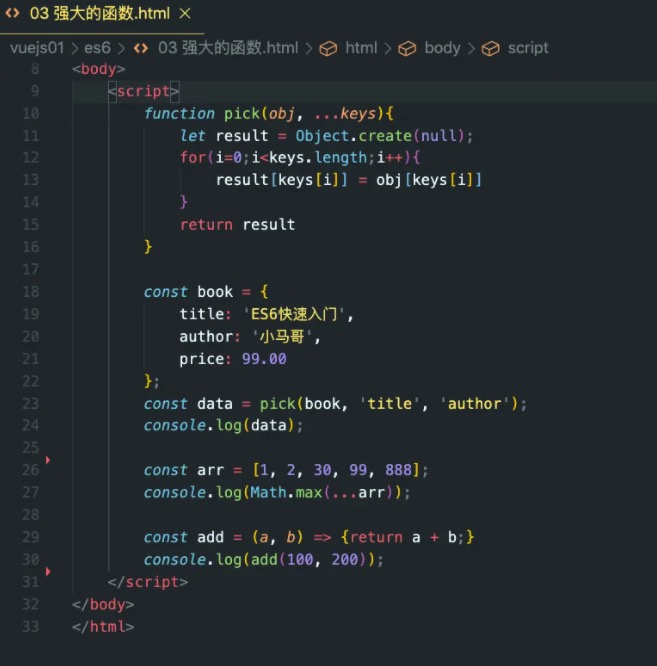
# 03 强大的函数
类似python
- 支持函数参数默认值
- 支持函数参数可以为函数表达式
- *args -> ...args 剩余参数,解决arguments问题
- ...[1, 20, 88, 999] 扩展运算符,类似 *[1, 20, 88, 999]

- 箭头函数,内部没有arguments
- 箭头函数,不能使用 new 关键字来实例化对象
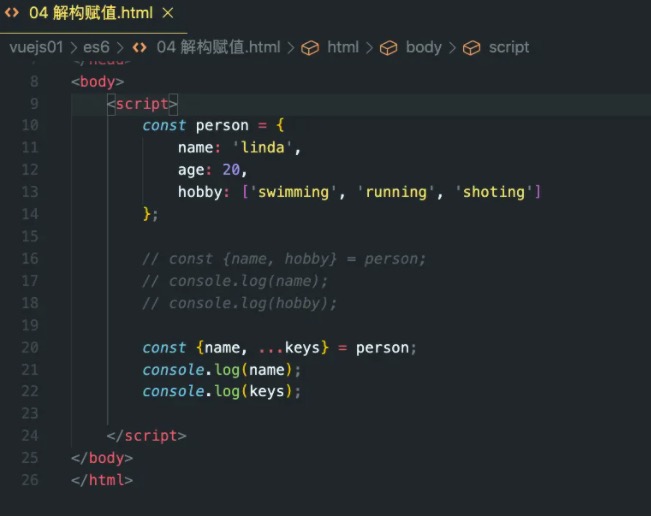
# 04 解构赋值
可以把对象中需要的键值对解构出来

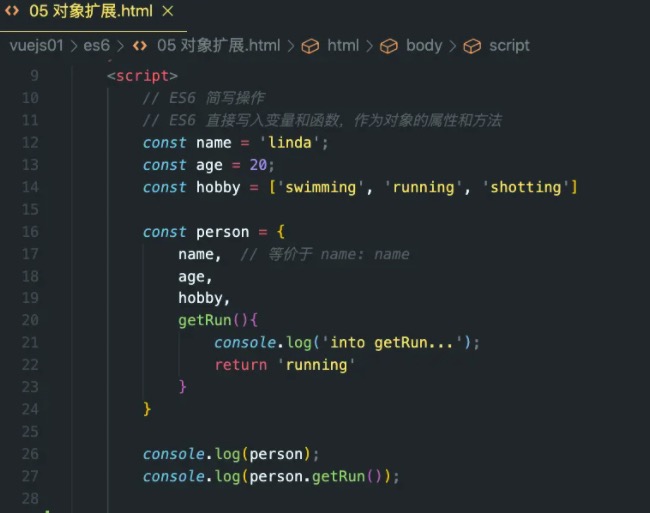
# 05 对象扩展
ES6定义对象时支持简写

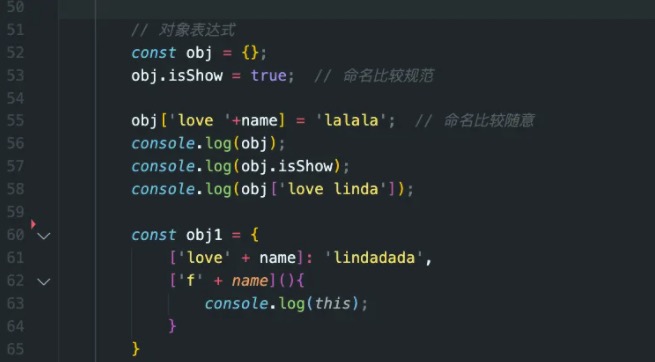
对象的键名其他命名方式

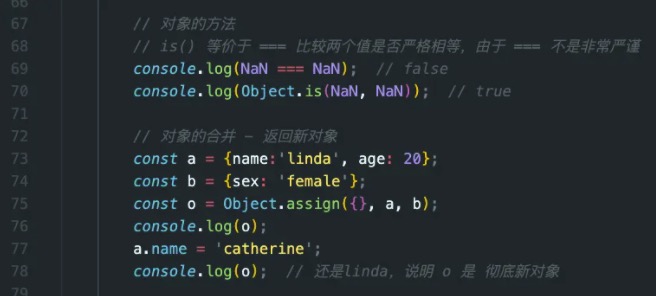
- Object.is(value1, value2) 比较类型与大小
- Object.assign({}, a, b) 合并对象

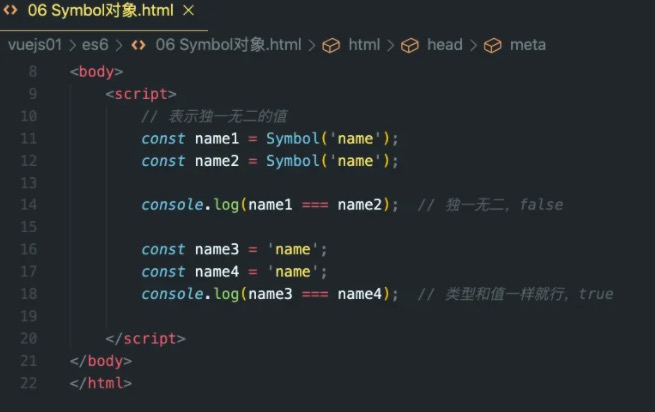
# 06 Symbol对象
用来定义独一无二的值,注意没有new关键字

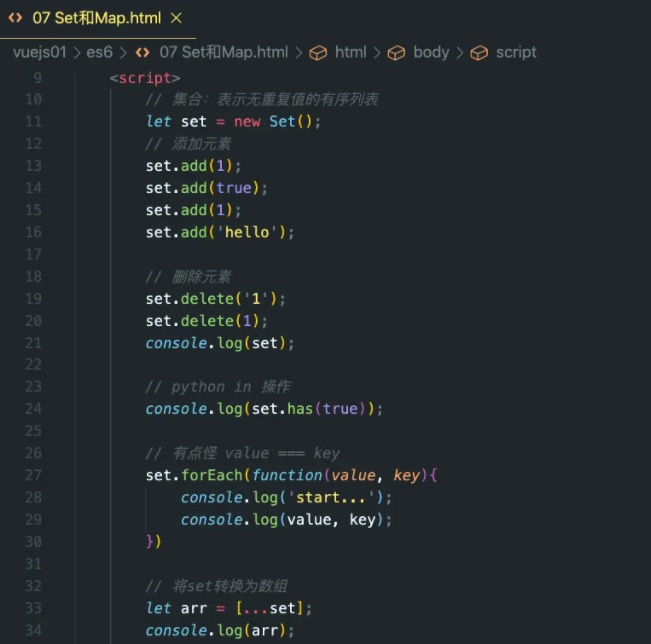
# 07 Set和Map数据类型
Set类型:表示无重复值的有序列表

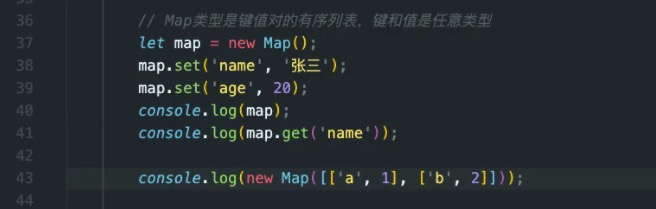
Map类型:键值对的有序列表,键和值是任意类型

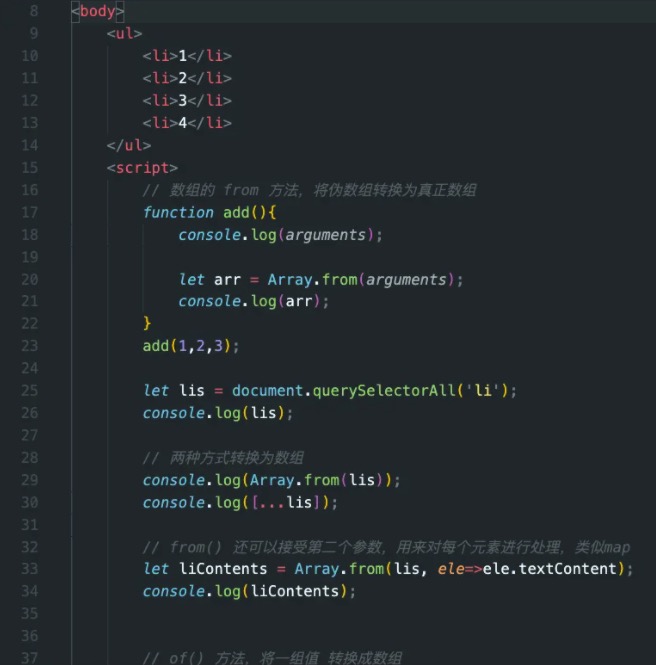
# 08 数组的扩展功能
- Array.from()
- Array.of()
- array.find(callback) 和 array.findIndex(callback)
- array.keys() array.values() array.entires()
- array.includes(item)


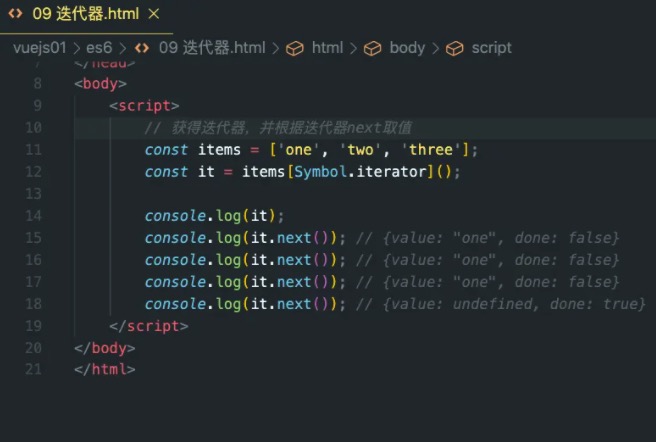
# 09 迭代器
迭代器 Iterator 是一种遍历机制,两个核心
- 迭代器是一个接口,能快速访问数据,通过Symbol.iterator来创建迭代器,通过迭代器的next方法来获取迭代结果
- 迭代器用于遍历数据结构的指针

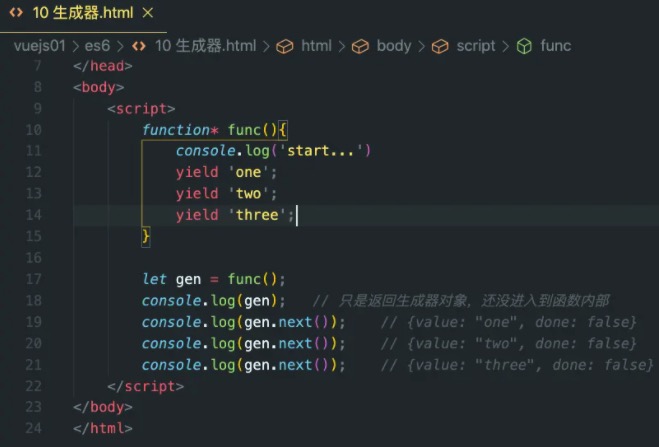
# 10 生成器
generator函数,可以通过yield关键字将函数挂起,改变执行流程。与普通函数区别
- function之后,函数名之前,有个 *
- 函数内部使用 关键字 yield 将函数挂起
 总结:generator函数是分段执行,yield语句是暂停执行,而next是恢复执行
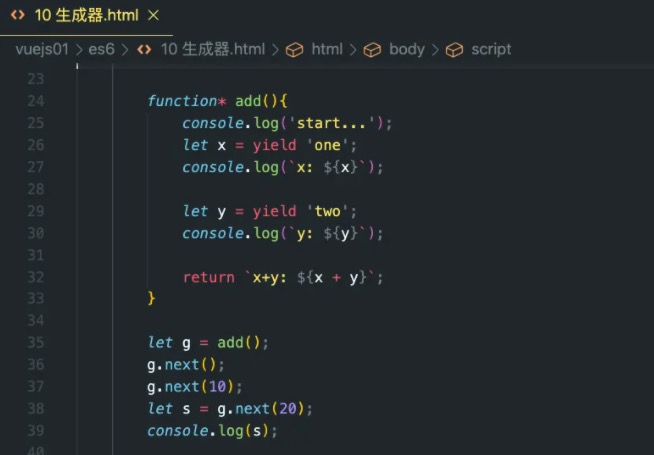
总结:generator函数是分段执行,yield语句是暂停执行,而next是恢复执行

总结:let x = yield 'one'; 先执行 yield 'one' 立刻暂停执行,只有下次next传过来的值再赋值给x

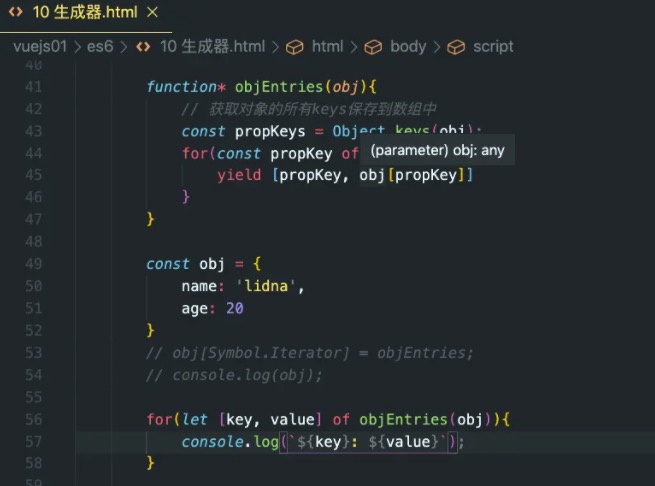
为不具备Iterator接口的对象 提供遍历接口
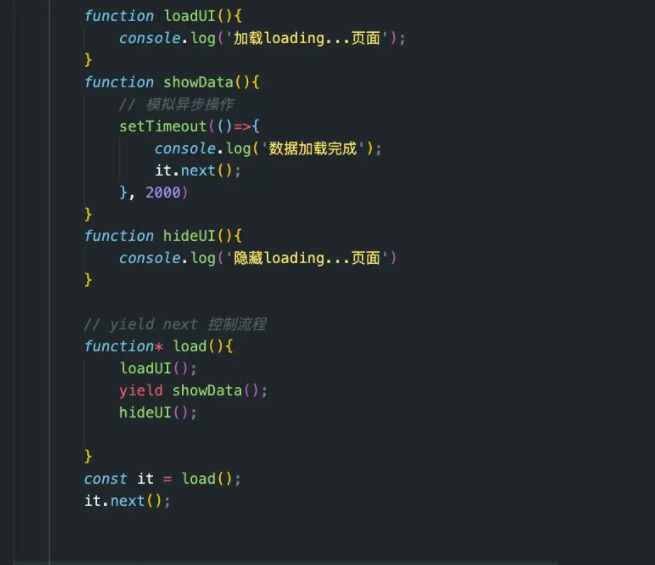
# 11 Generator的应用

总结:yield 暂停;next 继续
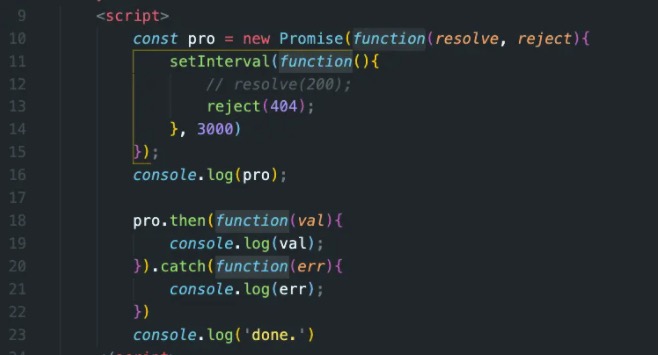
# 12 Promise对象
Promise对象,相当于一个容器,保存着未来才会结束的事件(异步操作)的一个结果,各种异步操作都可以用相同的操作处理
- 对象的状态不受外界影响,异步操作三个状态 Pedding(进行) Resolved(成功) Rejected(失败)
- 一旦状态改变,就不会再变了

总结:resolve和reject可理解为return操作
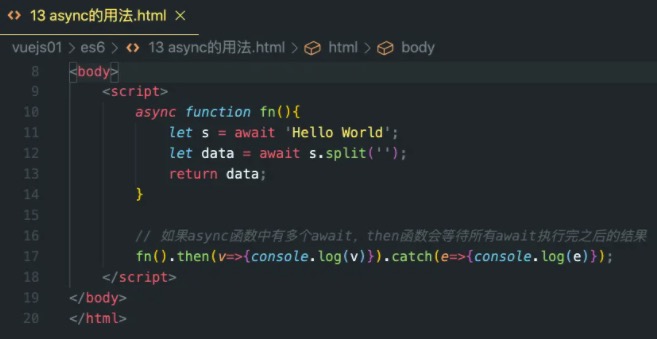
# 13 async的用法
- 使得异步操作更加方便,async函数返回一个Promise对象
- 解决回调地狱问题

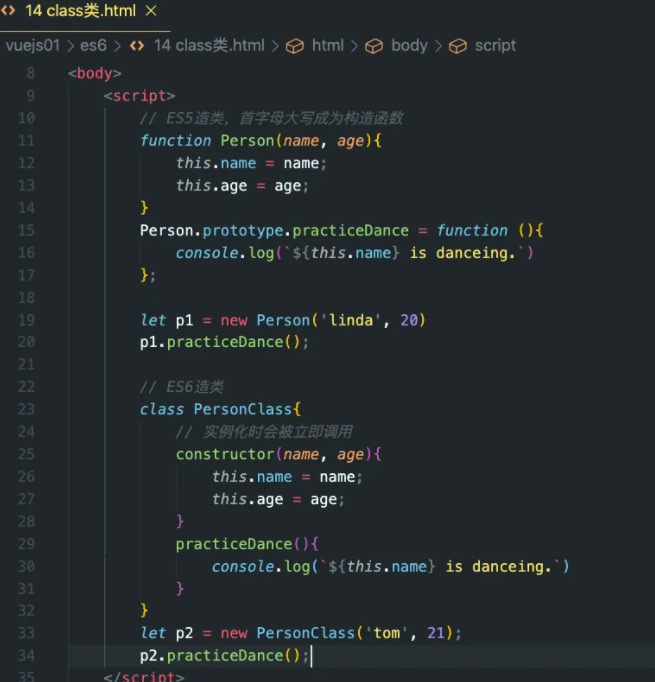
# 14 class类

- class 定义方法之间无逗号,
- Object.assign(PersonClass.prototype, {依次添加多个方法})
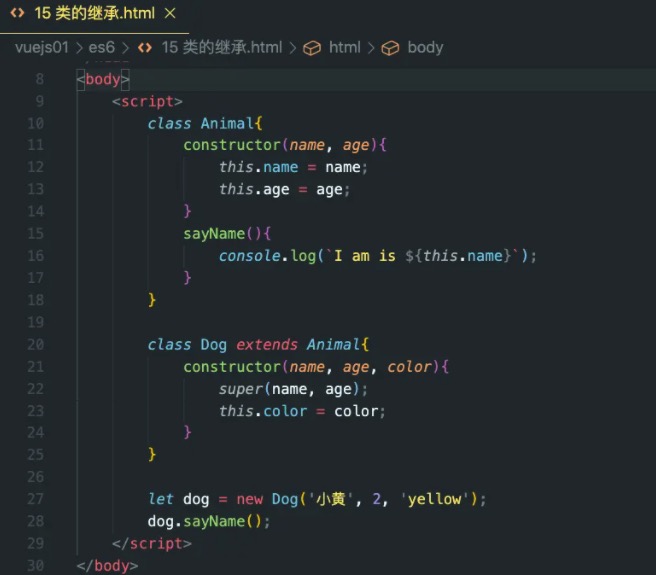
# 15 类的继承
使用关键字 extends

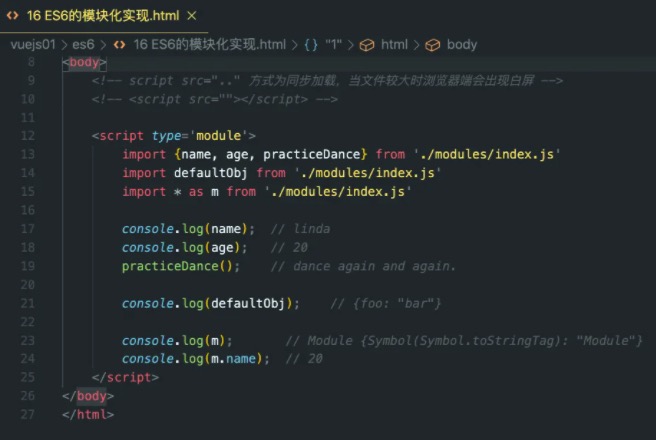
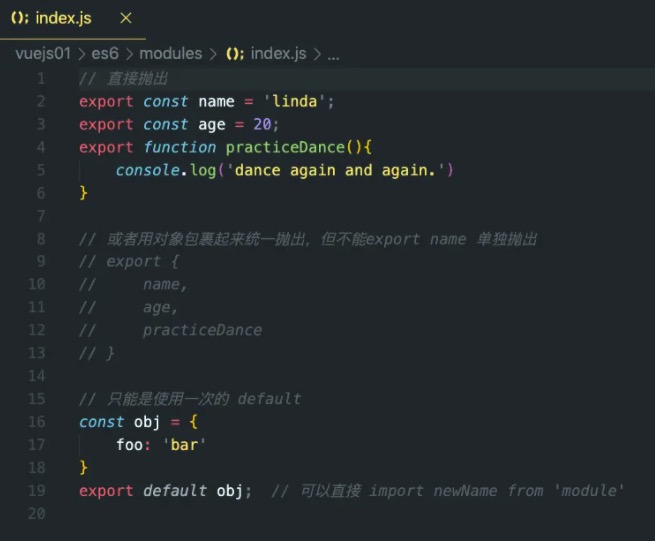
# 16 ES6的模块化实现
复杂项目需要模块化来组织结构,JavaScript经过发展,形成了 CommonJS 服务端的规和AMD 浏览器端的规范。
ES6 module 同时支持服务端和浏览器端。ES6模块化主要有两个命令构成 import 和 export
- export用于规定模块的对外接口
- import用于输入其他模块提供的功能
一个模块就是一个独立的文件,如index.js。

使用方合理导入模块即可,注意type="module"