# 第八模块:前端VUE2-开发脚手架
# 5.脚手架
基于vue+vue-router单文件开发,可以完成小规模的页面的开发,但如果项目大+组件多+依赖多,开发起来就非常不方便。
此时,脚手架(vue cli - Vue Command Line Interface )是一个基于 Vue.js 进行快速开发的完整系统。
官方的说法:
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。
通俗的说法:
他帮助我们构内置了很多组件来帮助我们更便捷的的开发vue.js项目。
# 5.1 安装
- 第一步:安装node.js
Vue CLI 4.x+ 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。
https://nodejs.org/en/download/
> node -v
v16.16.0
=======如果想要更新node.js的版本=======
1.先查看本机node.js版本:
node -v
2.清除node.js的cache:
sudo npm cache clean -f
3.安装 n 工具,这个工具是专门用来管理node.js版本的,别怀疑这个工具的名字,是他是他就是他,他的名字就是 "n"
sudo npm install -g n
4.安装最新版本的node.js
sudo n stable
5.再次查看本机的node.js版本:
node -v
- 第二步:关于npm
安装上node之后,自带了npm包管理工具,类似于Python中的pip。
如果想要更新npm到最新版,可以执行命令:
sudo npm install npm@latest -g
> npm --version
8.11.0
- 第三步:npm淘宝源,以后基于npm安装包就会快了(相当于豆瓣的pip源)
npm config set registry https://registry.npm.taobao.org
- 第四步:全局安装vue-cli
# 安装(最新版)
sudo npm install -g @vue/cli
# 安装(指定版本)
sudo npm install --location=global @vue/cli@4.5.14
# 卸载
sudo npm uninstall -g @vue/cli
> vue --version
@vue/cli 4.5.14
# 5.2 创建项目
c/Users/nining/learning-vue
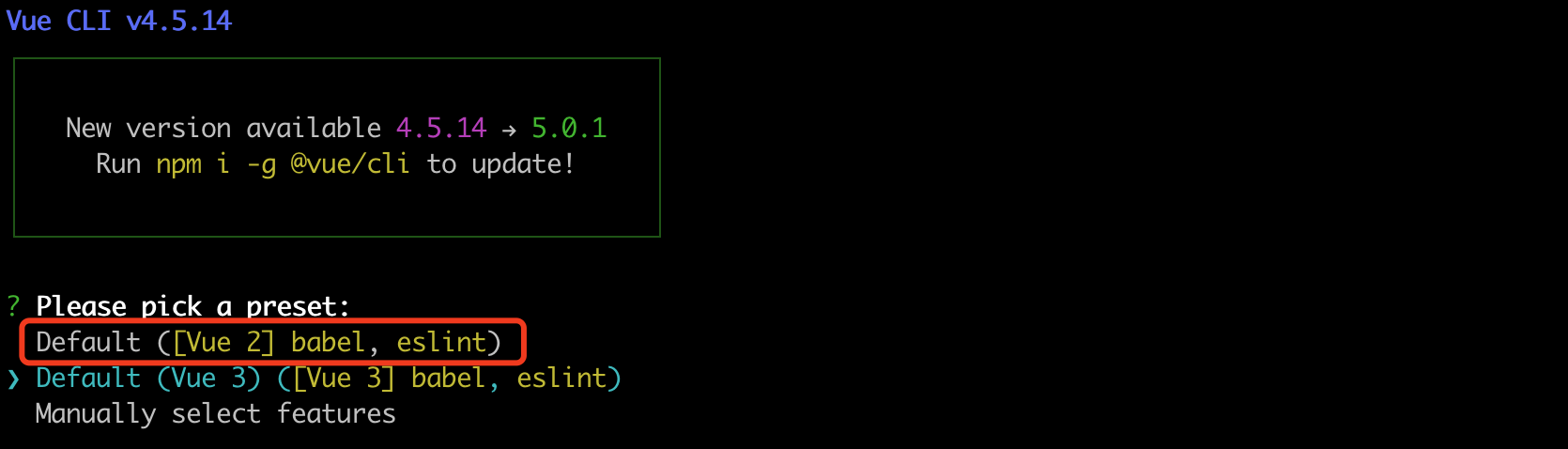
vue create mysite

提示:babel是一个将ES6语法转化成ES5的工具,eslint是做语法检查。

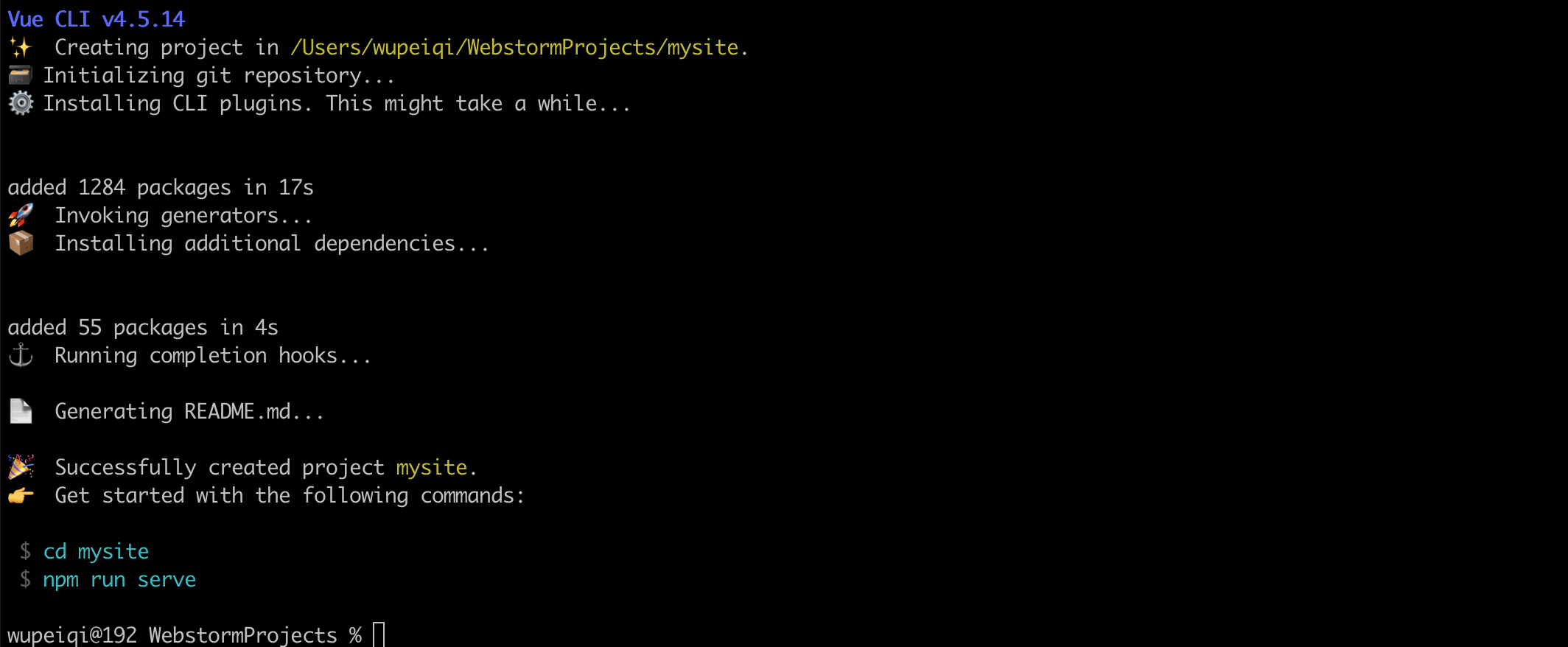
a few moments later...

按照提示执行如下命令,脚手架就会给我们大家一个Web服务去运行编写的vue项目(便于开发测试)。
cd mysite
npm run serve


# 5.3 编译部署
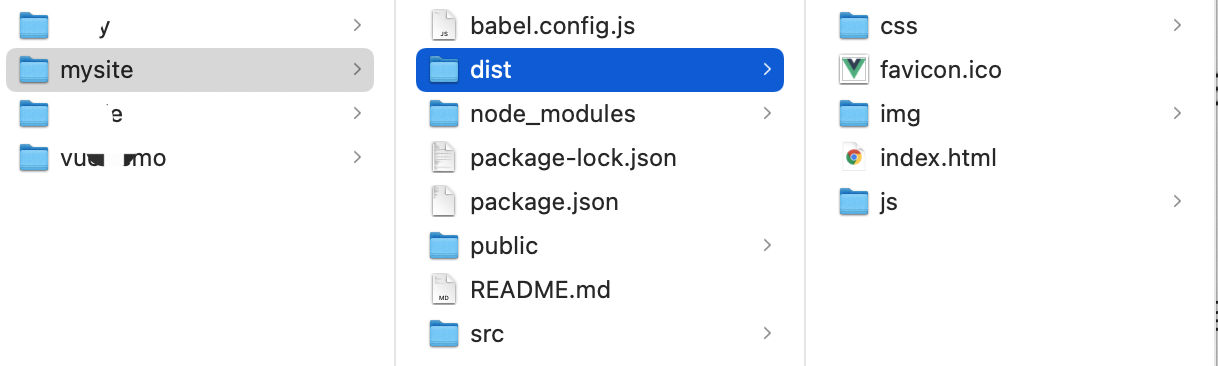
项目创建完,脚手架会默认会生成如下文件(包含项目依赖、配置文件、默认代码)。

如果以后项目开发完毕,想要进行项目部署,是不需要这些文件的,执行命令:
cd 项目目录
npm run build

build会将项目中的依赖和代码自动编译成HTML、CSS、JavaScript代码,后续只需要将此代码上传至服务器部署即可。
# 5.4 目录结构
- babel.config.js babel是ES6转换ES5的组件,这是他所需的配置文件(一般不需要动)。
- package.json 项目所需的包的版本信息。
- package-lock.json 保存项目所需的包细节以及包的依赖等信息。
- node-modules 项目安装依赖包的文件保存的地方。例如:npm install axios
axios包会保存在此目录、信息也会写在 package.json、package-lock.json中
- src
- main.js 项目的启动 npm run serve ,用户访问时程序的入门。
- App.vue 主组件
- components 子组件
- assets 静态文件(自己的静态文件,会被压缩和合并)
- public 【此目录下的文件直接被复制到dist/目录下,一般放不动的数据,引入第三方】
- index.html 主HTML文件(模板引擎)
- favicon.icon 图标
- README.md 项目说明文档
cd 项目
npm install
本质上,其实就是将原来的代码做了拆分来进行开发,开发完毕之后再编译整合起来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>欢迎学习Vue.js</h1>
<div>我叫{{name}},微信{{wechat}}</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
name: 'linda',
wechat: 'wx_linda'
},
methods: {
clickMe: function () {
this.name = "tom";
this.wechat = "wx_tom";
}
}
})
</script>
</body>
</html>
# 5.5 快速上手
# 5.5.1 axios组件
安装:
cd 项目目录
npm install axios
npm install vue-axios
导入:
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
使用:
Vue.axios.get(api).then((response) => {
console.log(response.data)
})
this.axios.get(api).then((response) => {
console.log(response.data)
})
this.$http.get(api).then((response) => {
console.log(response.data)
})
# 5.5.2 vue-router组件
安装:
cd 项目目录
npm install vue-router@3
引入:
// router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../components/Home'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{
path: '/home',
name: "Home",
component: Home
},
]
})
export default router
// main.js
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
import App from './App.vue'
// 导入router文件
import router from "./router"
Vue.use(VueAxios, axios)
Vue.config.productionTip = true
new Vue({
router: router,
render: h => h(App),
}).$mount('#app')
使用:App.vue
<router-link to="/home">点我</router-link>
<router-view></router-view>
# 5.5.3 案例:开发学城
基于vue-cli快速开发:开发学城(第一版)
# 5.6 线上部署
第一步:编译
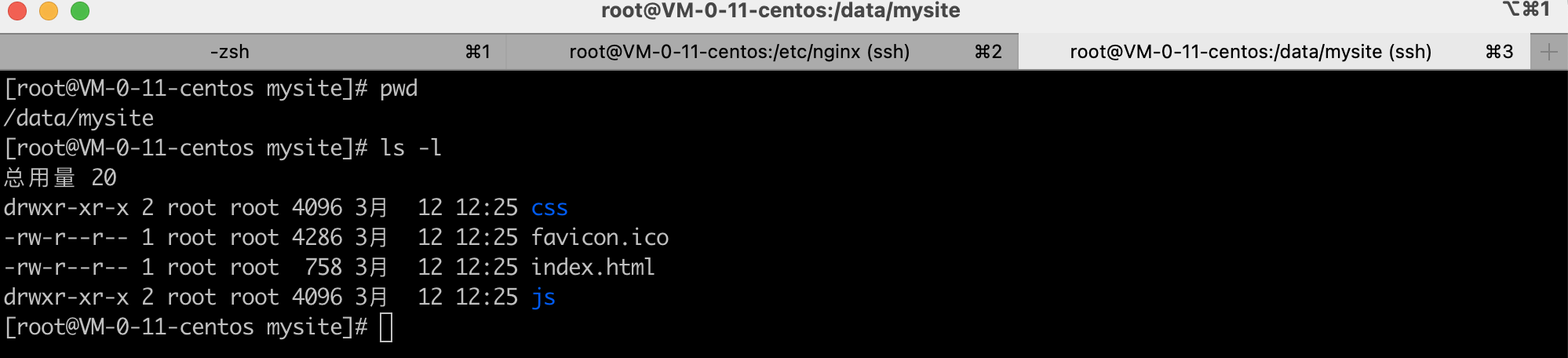
npm run build第二步:将编译后的代码dist文件上传到服务器(阿里云、腾讯云)

第三步:安装nginx + 配置 + 启动
yum install nginxvim /etc/nginx/nginx.conf
user nginx; worker_processes auto; error_log /var/log/nginx/error.log; pid /run/nginx.pid; # Load dynamic modules. See /usr/share/doc/nginx/README.dynamic. include /usr/share/nginx/modules/*.conf; events { worker_connections 1024; } http { log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 4096; include /etc/nginx/mime.types; default_type application/octet-stream; include /etc/nginx/conf.d/*.conf; server { listen 80; listen [::]:80; server_name _; # 项目目录 root /data/mysite; # Load configuration files for the default server block. include /etc/nginx/default.d/*.conf; error_page 404 /404.html; location = /404.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } } }>>>systemctl start nginx第四步:访问